多实例多版本文档配置
本文介绍如何配置多个文档,并且每个文档有其自己的版本管理功能。此部分官方文档中有详细说明,但是分布在不同地方。本文将这些内容整理在一起,形成一份完整的指导性文档。
官方指导文档地址:
创建多实例文档
此功能需要借助插件 @docusaurus/plugin-content-docs,此插件无需安装,为自带插件。
此功能仅为支持版本化文档,如果仅需要增加侧边栏(sidebar),请使用多侧边栏功能。
1. 添加文档配置
首选需要创建文档文件夹如:docs2。然后在 docusaurus.config.ts 中增加:
{
plugins: [
[
'@docusaurus/plugin-content-docs',
{
id: 'docs2',
path: 'docs2',
routeBasePath: 'docs2',
sidebarPath: './sidebarsDocs2.js',
// ... other options
},
],
],
}
id: 通过插件配置的话,这个ID是必须的,如果不配置会与默认配置重复,导致项目无法正常使用path:文档对应的文件夹routeBasePath:文档的访问地址,如上,访问地址就是:localhost:3000/docs2sidebarPath:是文档边栏的配置文件地址
更多配置项,请参考:https://docusaurus.io/docs/api/plugins/@docusaurus/plugin-content-docs
为何要为 @docusaurus/plugin-content-docs 设置ID?
2. 添加侧边栏配置
这里侧边栏我们使用默认配置
import type {SidebarsConfig} from '@docusaurus/plugin-content-docs';
const sidebars: SidebarsConfig = {
// By default, Docusaurus generates a sidebar from the docs folder structure
docs2Sidebar: [{type: 'autogenerated', dirName: '.'}],
};
export default sidebars;
3. 添加nav配置
配置位置 themeConfig -> navbar -> items。
{
themeConfig: {
navbar: {
items: [
{
type: 'docSidebar',
sidebarId: 'tutorialSidebar',
position: 'left',
label: 'Tutorial',
},
{
type: 'docSidebar',
sidebarId: 'docs2Sidebar',
position: 'left',
label: 'Tutorial2',
docsPluginId: 'docs2'
},
{to: '/blog', label: 'Blog', position: 'left'},
{
href: 'https://github.com/facebook/docusaurus',
label: 'GitHub',
position: 'right',
},
],
}
}
添加版本支持
版本化文档的目录结构
一个典型的版本化文档结构如下:
website
├── sidebars.json # sidebar for the current docs version
├── docs # docs directory for the current docs version
│ ├── foo
│ │ └── bar.md # https://mysite.com/docs/next/foo/bar
│ └── hello.md # https://mysite.com/docs/next/hello
├── versions.json # file to indicate what versions are available
├── versioned_docs
│ ├── version-1.1.0
│ │ ├── foo
│ │ │ └── bar.md # https://mysite.com/docs/foo/bar
│ │ └── hello.md
│ └── version-1.0.0
│ ├── foo
│ │ └── bar.md # https://mysite.com/docs/1.0.0/foo/bar
│ └── hello.md
├── versioned_sidebars
│ ├── version-1.1.0-sidebars.json
│ └── version-1.0.0-sidebars.json
├── docusaurus.config.js
└── package.json
如果不是使用的默认的文档配置,在多实例化文档结构中,几个文件和目录的命名规则是尤其需要注意的。
website/[pluginId]_versions.jsonwebsite/[pluginId]_versioned_docswebsite/[pluginId]_versioned_sidebars
启用当前版本
当没有版本时,我们也可以先创建一个 website/[pluginId]_versions.json 文件,文件内容为:
[
]
就可以暂时启用版本功能,此时文档的版本只有当前版本。当前版本默认为 Next 也即下个版本。
如本文中的 docs2 示例,则添加的版本json文件应为:docs2_versions.json。添加后的文档结构如下
website
├── sidebars.json # sidebar for the current docs version
├── docs2 # docs directory for the current docs version
│ ├── foo
│ │ └── bar.md # https://mysite.com/docs2/next/foo/bar
│ └── hello.md # https://mysite.com/docs2/next/hello
├── docs2_versions.json # file to indicate what versions are available
├── docusaurus.config.js
└── package.json
在导航栏中添加新版本
配置位置 themeConfig -> navbar -> items。
{
themeConfig: {
navbar: {
items: [
{
type: 'docSidebar',
sidebarId: 'tutorialSidebar',
position: 'left',
label: 'Tutorial',
},
{
type: 'docSidebar',
sidebarId: 'docs2Sidebar',
position: 'left',
label: 'Tutorial2',
docsPluginId: 'docs2'
},
{to: '/blog', label: 'Blog', position: 'left'},
{
href: 'https://github.com/facebook/docusaurus',
label: 'GitHub',
position: 'right',
},
{
type: 'docsVersionDropdown',
position: 'right',
docsPluginId: 'docs2',
},
],
}
}
为文档添加新的版本
默认文档添加方式如下
npm run docusaurus docs:version 1.0.0
非默认文档添加方式如下:
npm run docusaurus docs:version:[pluginId] 1.0.0
如本文中的 docs2 示例,则应执行
npm run docusaurus docs:version:docs2 1.0.0
已本文中的docs2 示例,添加完 1.0.0版本后,文档的结构如下:
website
├── sidebars.json # sidebar for the current docs version
├── docs2 # docs directory for the current docs version
│ ├── foo
│ │ └── bar.md # https://mysite.com/docs2/next/foo/bar
│ └── hello.md # https://mysite.com/docs2/next/hello
├── docs2_version_docs # 文档版本文件夹
│ └── version-1.0.0
│ ├── foo
│ │ └── bar.md # https://mysite.com/docs2/1.0.0/foo/bar
│ └── hello.md # https://mysite.com/docs2/hello
├── docs2_versions_sidebars
│ └── version-1.0.0-sidebars.json
├── docs2_versions.json # file to indicate what versions are available
├── docusaurus.config.js
└── package.json
而 docs2_versions.json 中的内容会变为
[
"1.0.0"
]
当我们添加 1.0.0 版本后,相当于 1.0.0 这个版本就是我们的最后(latest)版本。这时候我们把路由地址中的 1.0.0 去掉,访问的还是 1.0.0版本的文档。而如果要访问 docs2 中的内容,则需要在路由中增加 next。
这里有几个关于版本的概念需要了解下
- current: 当前版本,默认为
next。 - latest: 最后创建的版本
- history: 历史版本
比如我们的 docs2 有两个版本 1.0.0和1.2.0。其中1.2.0为最后版本,当我们要访问 /foo/bar时,不同版本对应的路径如下
- current(next):
https://mysite.com/docs2/next/foo/bar - 1.2.0(latest):
https://mysite.com/docs2/1.2.0/foo/bar或https://mysite.com/docs2/foo/bar - 1.0.0(history):
https://mysite.com/docs2/1.0.0/foo/bar
docsVersionDropdown随文档激活
这是Docusaurus一个不完善的地方,目前官方并不支持这个功能,从Docusaurus Github源码库的Issues中搜docsVersionDropdown,会发现有很多关于此问题的讨论。
本文的解决方案来源于:https://github.com/facebook/docusaurus/issues/3930 这个话题下,@ngaer 给出的解决方案。
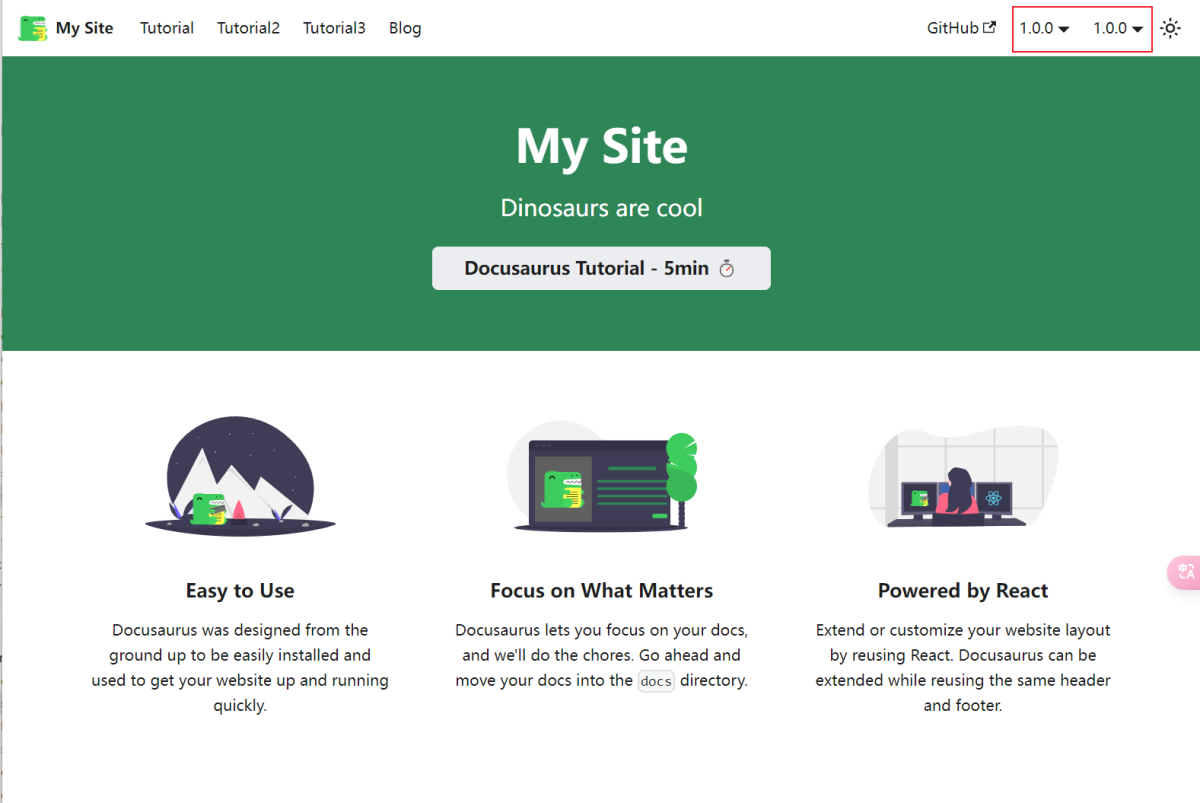
如果您的项目中有多个版本化文档,那就需要配置多个 docsVersionDropdown,以此来让用户可以选择多个文档的版本。但是这时候你会发现一个问题。你的右侧版本栏中出现了两个版本号。
如我们又添加了一个名称为 docs3 的版本化文档,这是一个新的文档实例。配置修改为了:
{
themeConfig: {
// Replace with your project's social card
image: 'img/docusaurus-social-card.jpg',
navbar: {
title: 'My Site',
logo: {
alt: 'My Site Logo',
src: 'img/logo.svg',
},
items: [
{
type: 'docSidebar',
sidebarId: 'tutorialSidebar',
position: 'left',
label: 'Tutorial',
},
{
type: 'docSidebar',
sidebarId: 'docs2Sidebar',
position: 'left',
label: 'Tutorial2',
docsPluginId: 'docs2'
},
{
type: 'docSidebar',
sidebarId: 'docs3Sidebar',
position: 'left',
label: 'Tutorial3',
docsPluginId: 'docs3'
},
{to: '/blog', label: 'Blog', position: 'left'},
{
href: 'https://github.com/facebook/docusaurus',
label: 'GitHub',
position: 'right',
},
{
type: 'docsVersionDropdown',
position: 'right',
docsPluginId: 'docs2',
},
{
type: 'docsVersionDropdown',
position: 'right',
docsPluginId: 'docs3',
},
],
},
}
}

从图中我们可以看出,即便我们没有进入任何文档,两个版本号选择的下拉框仍然显示。解决方法是利用 swizzle 重新定义 docsVersionDropdown 的显示逻辑。如下
import React from 'react';
import OriginalNavBarItem from '@theme-original/NavbarItem';
import { useLocation } from '@docusaurus/router';
export default function NavbarItem(props) {
const { docsPluginId, type } = props
const { pathname } = useLocation()
if (type === 'docsVersionDropdown' && pathname.search(new RegExp(`^/${docsPluginId}/`, 'g')) === -1) {
return (<></>)
}
return (
<>
<OriginalNavBarItem {...props} />
</>
);
}
修改完后我们不进入版本化文档是不会显示对应的版本号选择框的。如下:

进入版本化文档后,显示对应的选择框
