笔记组件(Memo)
本组件适用于学习笔记,如听视频课程时,在笔记中记录老师讲的内容,或课件上的内容。使用本组件标识某部分的内容是自己理解的内容,或内容是老师额外补充的内容不是课件上的内容。在《B站宋红康老师JVM笔记》中大量使用了此组件。
点击这里 体验组件。
组件定义
安装图标组件
- npm
- Yarn
- pnpm
npm install --save @iconify/react
yarn add @iconify/react
pnpm add @iconify/react
组件的实现代码如下:
- src/components/Memo/index.tsx
- src/css/memo.css
import React, {ReactNode} from 'react';
import {Icon} from '@iconify/react';
import MDXContent from "@theme/MDXContent";
export enum MemoTheme {
default = 'memo-theme-daybreak',
dust = 'memo-theme-dust',
volcano = 'memo-theme-volcano',
sunset = 'memo-theme-sunset',
calendula = 'memo-theme-calendula',
sunrise = 'memo-theme-sunrise',
lime = 'memo-theme-lime',
polar = 'memo-theme-polar',
cyan = 'memo-theme-cyan',
geek = 'memo-theme-geek',
purple = 'memo-theme-purple',
magenta = 'memo-theme-magenta',
gray = 'memo-theme-gray',
dark = 'memo-theme-dark',
}
export interface MemoProps {
children?: ReactNode,
title?: string | ReactNode,
theme?: MemoTheme | string,
icon?: string
}
export default function Memo(props: MemoProps) {
const theme = props.theme ? MemoTheme[props.theme] : MemoTheme.default
const iconName = props.icon ? props.icon : 'twemoji:memo'
return (<div className={`memoContainer ${theme}`}>
<div className="memo-title">
<Icon icon={iconName} height="32"/>
<span className={'title-text'}>{props.title}</span>
</div>
<div className="bodyContainer">
{props.children}
</div>
</div>);
}
.memoContainer {
border-radius: 10px;
padding: 20px 20px 0 20px;
margin-bottom: 20px;
}
.memoContainer .title-text {
font-weight: bold;
font-size: 1.05rem;
margin-left: 16px;
vertical-align: top;
display: inline-block;
line-height: 32px;
}
.memoContainer .bodyContainer {
margin-top: 10px;
}
.memo-theme-daybreak {
border: 1px solid #69b1ff;
background-color: rgba(230, 244, 255, 0.3);
}
.memo-theme-daybreak .memo-title {
color: #4096ff
}
.memo-theme-dust {
border: 1px solid #ffa39e;
background-color: rgba(255, 241, 240, 0.2);
}
.memo-theme-dust .memo-title {
color: #ff4d4f
}
/** Volcano / 火山 **/
.memo-theme-volcano {
border: 1px solid #ffbb96;
background-color: rgba(255, 242, 232, 0.3);
}
.memo-theme-volcano .memo-title {
color: #d4380d
}
/** Sunset Orange / 日暮 **/
.memo-theme-sunset {
border: 1px solid #fa8c16;
background-color: rgba(255, 247, 230, 0.3);
}
.memo-theme-sunset .memo-title {
color: #ad4e00
}
/** Calendula Gold / 金盏花 **/
.memo-theme-calendula {
border: 1px solid #faad14;
background-color: rgba(255, 251, 230, 0.5);
}
.memo-theme-calendula .memo-title {
color: #ad6800
}
/** Sunrise Yellow / 日出 **/
.memo-theme-sunrise {
border: 1px solid #ad8b00;
background-color: rgba(254, 255, 230, 0.5);
}
.memo-theme-sunrise .memo-title {
color: #614700
}
/** Lime / 青柠 **/
.memo-theme-lime {
border: 1px solid #a0d911;
background-color: rgba(252, 255, 230, 0.5);
}
.memo-theme-lime .memo-title {
color: #5b8c00
}
/** Polar Green / 极光绿 **/
.memo-theme-polar {
border: 1px solid #b7eb8f;
background-color: rgba(246, 255, 237, 0.5);
}
.memo-theme-polar .memo-title {
color: #237804
}
/** Cyan / 明青 **/
.memo-theme-cyan {
border: 1px solid #87e8de;
background-color: rgba(230, 255, 251, 0.5);
}
.memo-theme-cyan .memo-title {
color: #006d75
}
/** Geek Blue / 极客蓝 **/
.memo-theme-geek {
border: 1px solid #2f54eb;
background-color: rgb(240, 245, 255);
}
.memo-theme-geek .memo-title {
color: #10239e
}
/** Golden Purple / 酱紫 **/
.memo-theme-purple {
border: 1px solid #722ed1;
background-color: rgb(249, 240, 255);
}
.memo-theme-purple .memo-title {
color: #391085
}
/** Magenta / 法式洋红 **/
.memo-theme-magenta {
border: 1px solid #f759ab;
background-color: rgb(255, 240, 246);
}
.memo-theme-magenta .memo-title {
color: #9e1068
}
.memo-theme-gray {
border: 1px solid #595959;
background-color: rgba(217, 217, 217, 0.4)
}
.memo-theme-dark {
border: 1px solid #434343;
background-color: rgb(67, 67, 67);
color: white;
}
.memo-theme-dark .memo-title {
color: white
}
组件定义了14种主题,同时可以自定义图标。
主题列表:
- default
- dust
- volcano
- sunset
- calendula
- sunrise
- lime
- polar
- cyan
- geek
- purple
- magenta
- gray
- dark
主题的色彩方案参考是Ant Design:https://ant.design/docs/spec/colors-cn
组件使用
<Memo title="笔记标题">
这是我的一段笔记
</Memo>
<Memo title="笔记标题" theme="dust">
这是我的一段笔记
</Memo>
<Memo title="笔记标题" theme="gray">
这是我的一段笔记
</Memo>
<Memo title="笔记标题" theme="dark" icon="clarity:heart-broken-solid">
这是我的一段笔记
</Memo>
默认主题样式
笔记标题
这是我的一段笔记
设置主题样式
笔记标题
这是我的一段笔记
笔记标题
这是我的一段笔记
自定义图标
笔记标题
这是我的一段笔记
主题样式
笔记标题
这是我的一段笔记,主题:默认
笔记标题
这是我的一段笔记,主题:dust
笔记标题
这是我的一段笔记,主题:volcano
笔记标题
这是我的一段笔记,主题:sunset
笔记标题
这是我的一段笔记,主题:calendula
笔记标题
这是我的一段笔记,主题:sunrise
笔记标题
这是我的一段笔记,主题:lime
笔记标题
这是我的一段笔记,主题:polar
笔记标题
这是我的一段笔记,主题:cyan
笔记标题
这是我的一段笔记,主题:geek
笔记标题
这是我的一段笔记,主题:purple
笔记标题
这是我的一段笔记,主题:magenta
笔记标题
这是我的一段笔记,主题:gray
笔记标题
这是我的一段笔记,主题:dark
关于图标
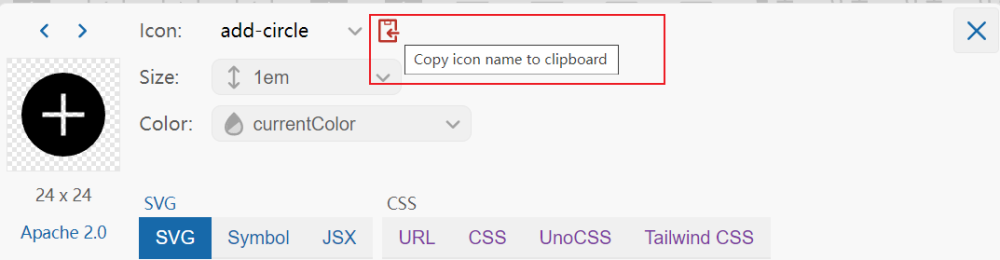
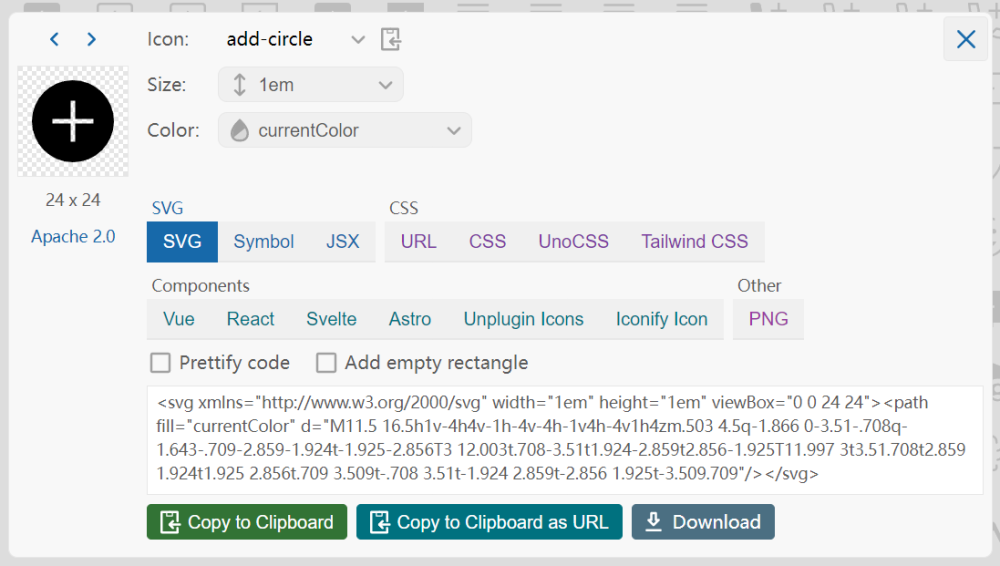
图标可以从:https://icon-sets.iconify.design/ 检索。找到想要使用的图标后,点击图标,弹出图标窗口,如下

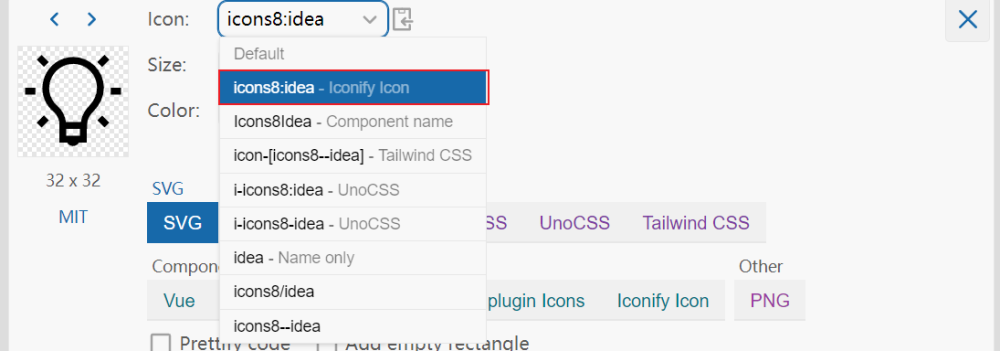
注意ICON的选择,要选择Iconify Icon,否则无法正确获取图标的SVG文件,继而导致图标无法显示的问题。

点击图标名称旁边的Copy icon name to clipboard可以复制图标名称。